Names and addresses
Asking for names
Guidance for asking people’s names:
- Allow for long names and names as short as one character.
- Support as many characters as possible, like accent marks.
- Make clear if the name must appear the same as in official documents such as a driver’s license.
- Don’t spell-check user’s name. Set spell-check attribute to
<false>when possible.
Text input fields specific to names
Single field
When possible, use a single field to ask for names.
Asking for Full name allows users to enter their name as they would prefer. Not every user has a first and last name.
The structure of names can vary around the world. For example, First name can sometimes be a person’s family name. This can cause confusion about how they should enter their name into a form.

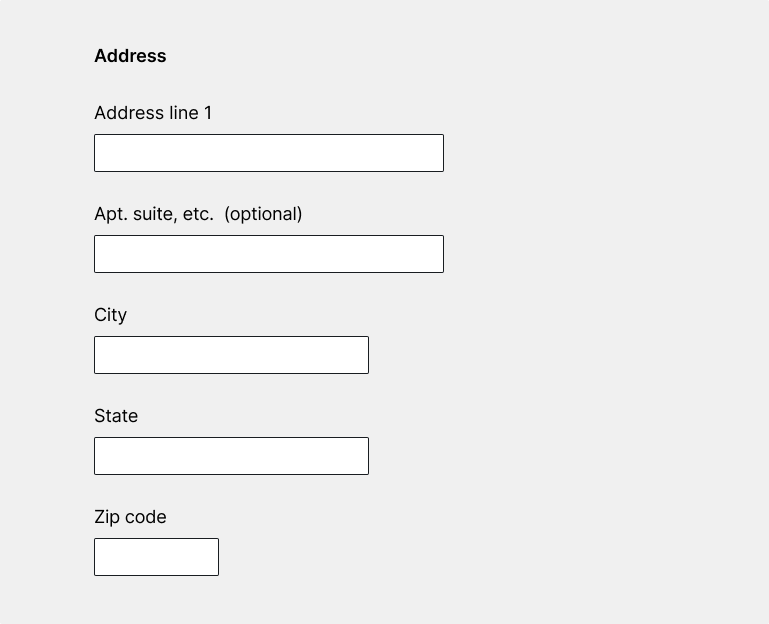
Multiple fields
If possible, stack fields in one column and label optional fields in a clear way.

Asking for addresses
Use multiple fields for addresses.
Autocomplete addresses
When possible, add autocomplete to address fields. Users can autofill the form with information saved in their browser or from an API. Autocomplete prevents errors, is quick, and creates a better user experience.
Address line 2
Address line 2 is the optional field below the main address field.
It's used for units within a building or a post office box. Other examples include apartment, suite, floor, building, or unit.
Clearly label Address line 2 as optional.
For example, put optional in parentheses:

Text input guidance
Visit the Text input component.