Accessibility basics for everyone
Why accessibility is important
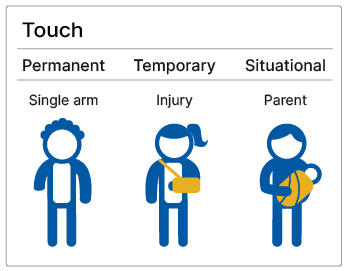
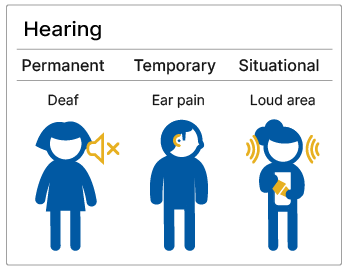
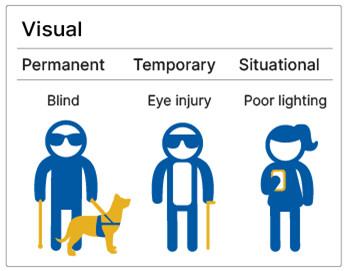
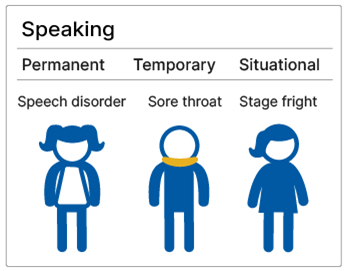
Everyone should be able to easily interact with the county online. This includes people with visual, hearing, motor, and cognitive disabilities. These disabilities could be permanent, temporary, or situational.
Creating accessible online experiences makes them more effective for everyone. This includes non-native English speakers and mobile users.
Accessibility is essential to making digital products as usable as possible. For more information, visit Introduction to digital usability.
The county has a policy to ensure we make our digital products accessible. For more information, visit Hennepin County digital accessibility policy.
Digital accessibility requirements
Requirements for all our websites, applications, vendor technology, and third-party tools:
- Follow version 2.1 of the Web Content Accessibility Guidelines (WCAG) by meeting success criteria for:
- Level A and AA
- Level AAA where possible and relevant
- Be validated for accessibility with in-person testing and tools like WAVE
To understand and follow web accessibility laws and best practices we use:
- How to meet WCAG (quick reference)
- Americans with Disabilities Act technical help and guidance
- Section508.gov
- Minnesota Human Rights Act
- Minnesota Statutes Section 363A.42 Public Records; Accessibility
Browser, device, and assistive technology testing
People should be able to interact with us online regardless of the software or hardware they use. That includes modern browsers, device types, and assistive technology.
We must test new websites and applications for browser or device issues. We must also test for any accessibility issues. We must test before launch. Visit Testing for accessibility.
What it means to be accessible
Digital accessibility policy definitions
Digital accessibility: the practice of making digital content and products usable for everyone. This includes people who live with visual, auditory, motor, and cognitive impairments.
Digital product: a service or technology that delivers an experience through electronic devices. Examples include electronic documents, mobile applications, videos, webinars, and websites.
Disabilities and limitations
There are different types of disabilities: permanent, temporary, and situational. Examples of permanent disabilities include blindness or hearing loss. Examples of temporary disabilities include a broken arm or a damaged eye that will heal. Situational limitations include loud distracting noises that harm concentration or create temporary confusion.




Accounting for different disabilities
We must understand how each disability affects how the person interacts online. Different disabilities need either assistive devices or technologies. Understanding disabilities lets us better meet the online needs of all users.
Blind: People who are blind use screen readers and refreshable braille displays. Screen readers convert text and code into spoken words. The refreshable braille display transmits text from the screen to the braille display. The braille display then provides that text so the user can read it with their hands.
Low vision: People with low vision use refreshable braille displays and screen magnifiers. Screen magnifiers enlarge select portions of the screen. This allows the person to consume the information.
Color-blind: There aren't many assistive technologies for people with color blindness. This is why it's so important to avoid using only color to communicate information.
Deaf: Deaf users rely on video captions and transcripts to understand audio content. They should be able to read any content presented in an audio format. This includes narration, dialogue, and other important sounds.
Deafblind: Deafblind users need a refreshable braille display and screen reader. This is the only way they can interact with a computer.
Motor disabilities: Some of these users need assistive software and assistive hardware. This could include an alternative input device or switch. These technologies are specific to that person's needs.
Technologies can include:
- Vertical keyboard with a mouth stick
- One-handed keyboard
- Expanded keyboard with raised sections between keys
- Speech recognition software
Cognitive disabilities: People with cognitive disabilities may have a hard time understanding information. This can cause low tolerance for cognitive overload. It can also limit problem-solving skills. Writing in plain language helps these users avoid frustration. For more information, visit Plain language.
Reading disabilities: People with dyslexia have trouble reading. They have high cognitive function but can’t visually process text very well. They have a hard time spelling, reading words, and reading numbers. Where appropriate and available, use illustrations or audio along with text.
Speech impairment: This disability makes it hard for people to use muscles in their mouth. Don't depend on voice input alone to allow the user to interact with a site.
Seizures: People with epilepsy can have seizures when seeing lots of flashing movement. Don't include flashing lights with videos, animations, or transitions. Allow users to pause videos and carousels of images.
Combinations of disabilities: Some people may have more than one disability. There may be trade-offs when creating digital experiences to accommodate different user groups.
Accessibility training
The county offers various types of training for people who work on digital products. Visit a list of learning opportunities.